我们从模型和自由问答两种方式,来教大家如何使用ChatGpt.如果选择使用模型,不需要设置指令条件,适合啥都不会的小白。但是有个缺点,不支持上下文联想,不能结合上下文作答。如果选择首页的自由问答,适合有想法的有一点认知经验的使用,自由度高,可控性强。缺点是,问不好的话,得不到想要的答案。
我们通过案例展现,来教大家如何使用ChatGpt.本文中用服装类的T恤为案例,进行引导陈述,大家也可以换成其他产品。
一、选用模型进行创作

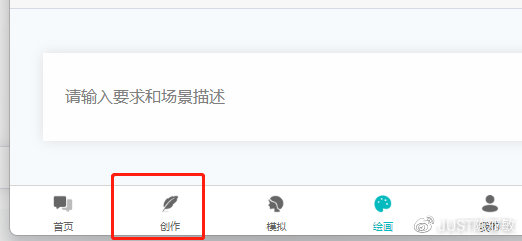
进入应用后,选择创作的端口

输入你的产品的相关信息

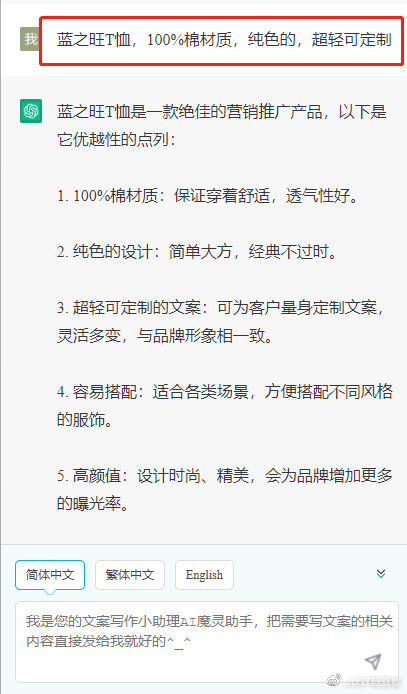
举个例子,我今天准备发一些内容跟售卖的T恤相关的,我们提供一些基础信息
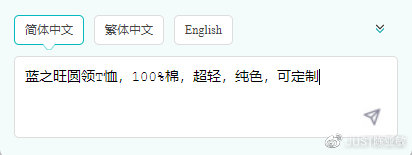
品牌名-蓝之旺
产品参数:圆领T恤/100%棉/超轻/纯色/可定制,输入内容,如下图所示

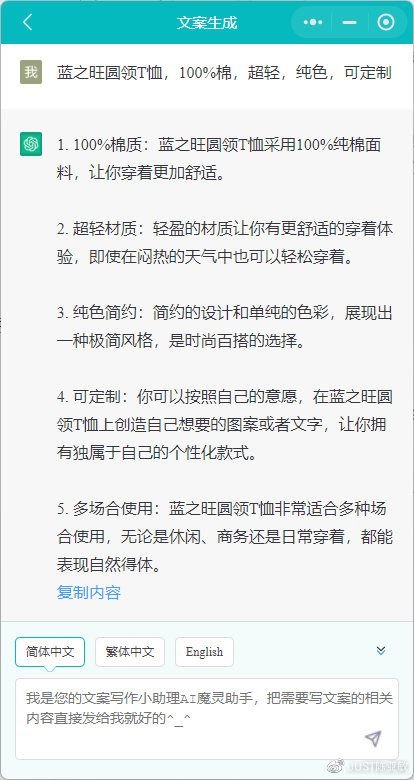
输入后等待系统返回结果

内容整体不算短文了,适用于小红书,朋友圈等,适合长文发布选用。
我们调整一下语句,看看其他的结果

可以看到,输出的内容更加条理化了。
二、自由问答形式
进入应用后,直接在首页开始问答

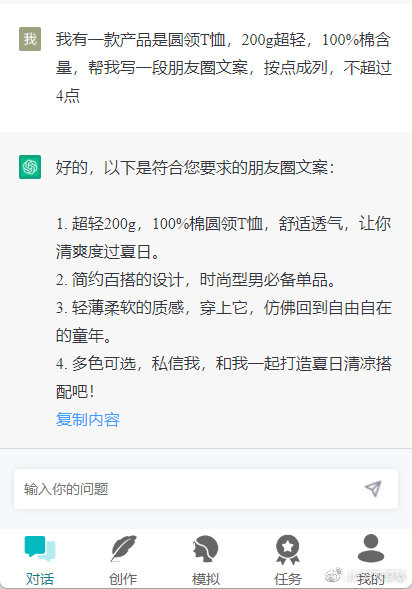
①朋友圈文案

换一个文案形式

可以要求它给到什么形式来输出,然后选用,可以在原来的基础上删减即可使用
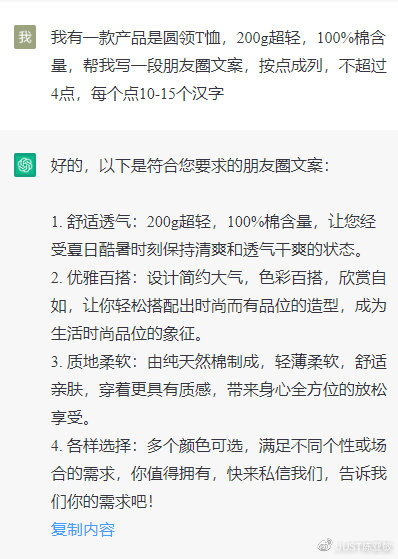
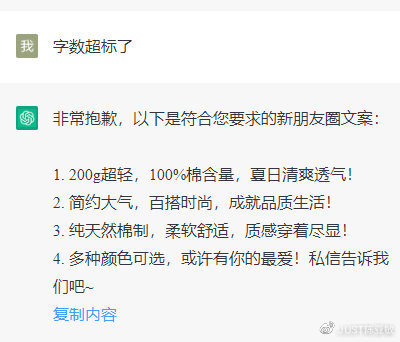
再比如限制字数


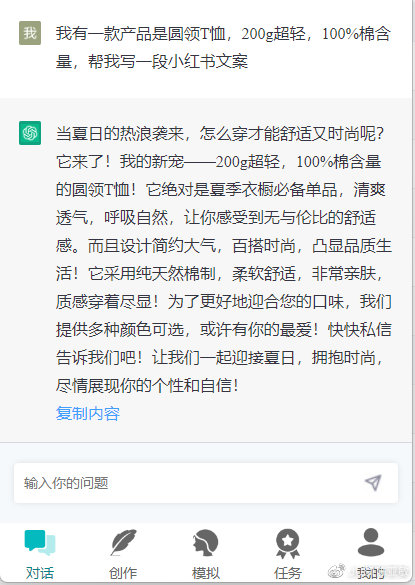
②小红书文案

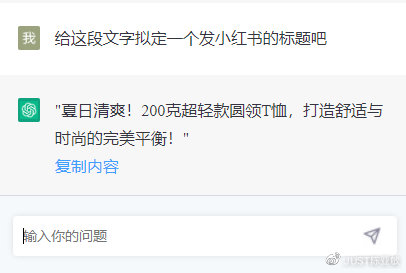
小红书一般都需要写标题的,我们让他给我们一个标题

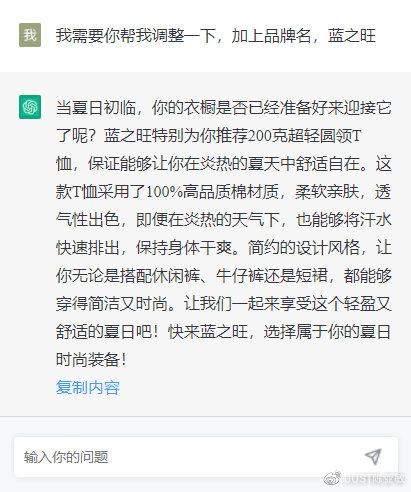
深度加工,增加需要的内容
比如,增加品牌展现

增加定制元素

结合以上案例,你也可以要求他生成其他平台的推广文案。ChatGpt不是传统的机器人,它是可以自己思考的智能机器人,你把它当做正常的人跟它沟通就好,不断尝试你的提问方式,一定可以得到你要的结果。