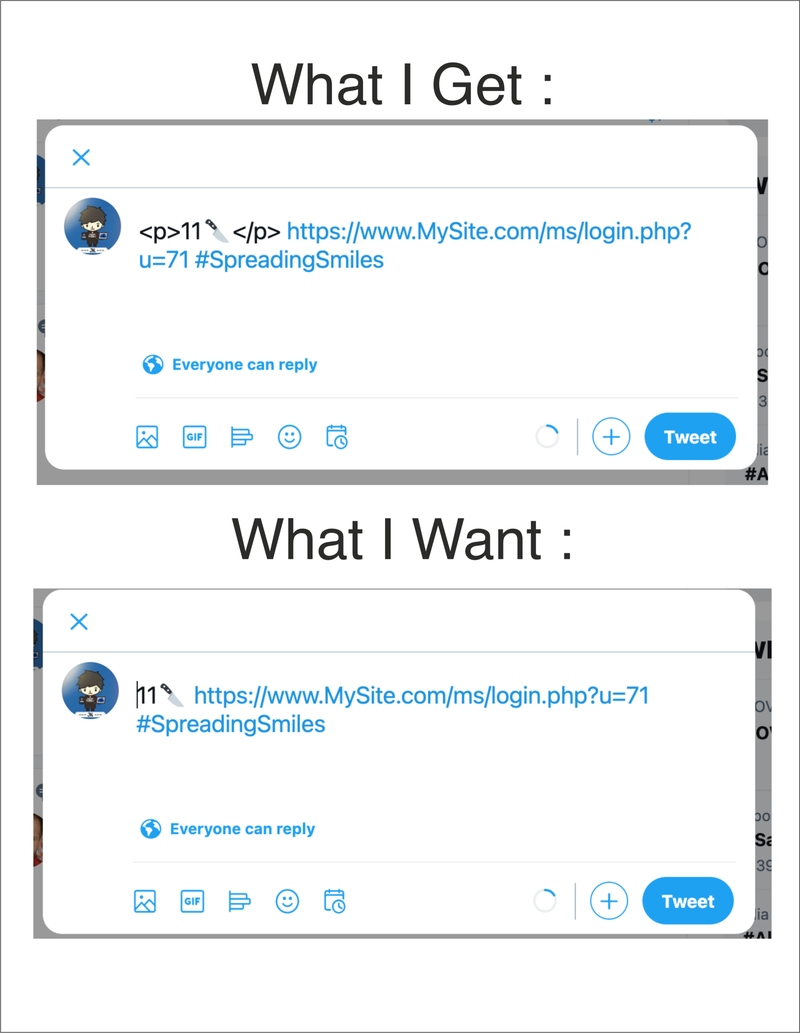
我想从我的网站创建一个Twitter共享链接,由用户通过从PHP数据库中获取数据来共享博客的前几行。博客的数据以HTML格式存储在数据库中。我尝试获取数据并将其转换为HTML解码字符,但当我尝试将转换后的字符转换为Twitter链接时,它会在发布tweet之前重新添加HTML字符/标签。附图供参考。
<script>
function share(a) {
let share_poem_ID = "#share-modal-" + a;
document.querySelector(share_poem_ID).style.display = "block";
}
function shareClose(b) {
let share_poem_ID = "#share-modal-" + b;
document.querySelector(share_poem_ID).style.display = "none";
}
</script>
<?php
include 'connection.php';
session_start();
$query = " Select * From $dbtable";
$result=@mysqli_query($connection,$query);
$row=mysqli_fetch_assoc($result);
foreach ($result as $row) {
$Poem = $row['Poem'];
$PoemShare = htmlspecialchars_decode($Poem);
echo "
<div>
<div class='the-poem'>
<div class='poem'>$Poem</div>
</div>
<div class='poem-options'>
<a class='share poem-option-list' id='report-btn-$ID' data-field-id='$ID' onclick='share($ID)'><i class='mdi mdi-share'></i></a>
</div>
</div>
<!--- Share Modal --->
<div class='modal-share' id='share-modal-$ID' role='dialog'>
<div id='modal_content-share' class='modal-content-share'>
<div class='page-container' id='page-content'>
<span id='twitter$ID' class='share-option'>
<i class='mdi mdi-twitter'></i>
Share via Twitter
</span>
<script>
$('#twitter$ID').on('click',function(){
window.open('https://twitter.com/intent/tweet?url=https://www.MartianJK.com/ms/login.php?u=$ID&text='$PoemShare'&hashtags=SpreadingSmiles', '_blank').focus();
})
</script>
</div>
</div>
</div>
";
}
?>