做跨境电商,无论B2B还是B2C,Facebook是非常重要的流量渠道。相信大家都听过Facebook Pixel,但是很多人却不知道是什么东西。Facebook Pixel 这个重要的工具不懂的话,将会流失很多潜在客户。

它其实是简单的一段代码,能够帮助你监测流量的来源和广告效果,让你的广告投放更加精准,提升订单转化!下面这篇文章,就带大家全面认识一下Facebook Pixel,帮助大家快速上手Facebook Pixel!
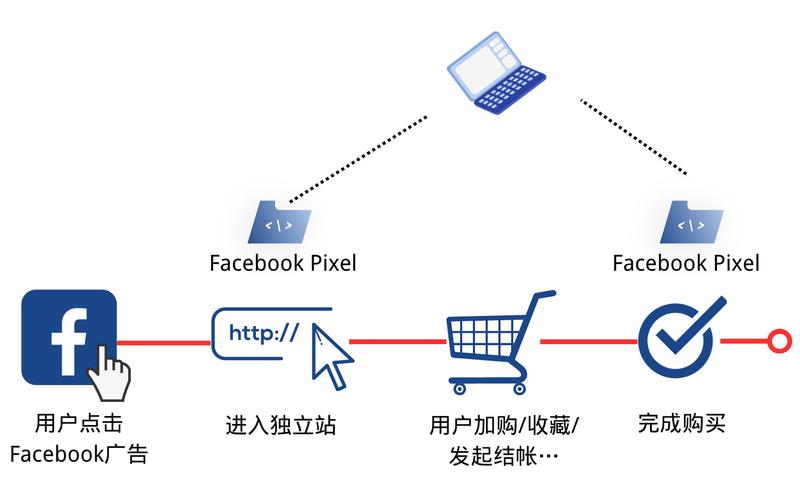
1.什么是Facebook 像素 (Facebook Pixel)简单来说,Facebook Pixel就是一个定位和跟踪器,让用户的行为一目了然。跨境电商卖家在投放独立站的Facebook广告时,就需要选择对应Pixel,这样才能跟踪目标用户在独立站上的行为数据。
 2.Facebook Pixel的作用
2.Facebook Pixel的作用
Facebook Pixel的工作就是在你的网站收集数据,主要可以帮助跨境电商独立站卖家进行广告数据分析、再营销以及受众分析。
Facebook Pixel会顺着你投放的广告,找到谁看了什么产品,谁加购了、谁询问、谁购买等等,然后把这些数据传回Facebook。这样你的广告会越投越准,转化率也会更高。

例如:小明把独立站内30天内加购商品但是没有结帐的用户,拉出了一个数据清单,创建了自定义受众,在旺季节日促销的时候针对这部分用户投放了再营销广告。
店匠Shoplazza已和Meta达成官方合作,一键打通广告数据,让流量转化更高效精准,立即免费试用!
3.如何安装Facebook Pixel那么Facebook Pixel应该怎么安装呢?前面说到Facebook Pixel是一串代码,但也不需要我们去自己写、懂编程等等,Facebook早就帮我们简化了流程。
注意,安装Pixel需要有网站的管理权限。无论是使用SaaS建站的独立站卖家,或者是自建站,都可以在网站上安装Facebook Pixel,帮助我们进行数据分析。
下面就给大家介绍独立站如何安装Facebook Pixel代码,全程只需要复制粘贴即可!
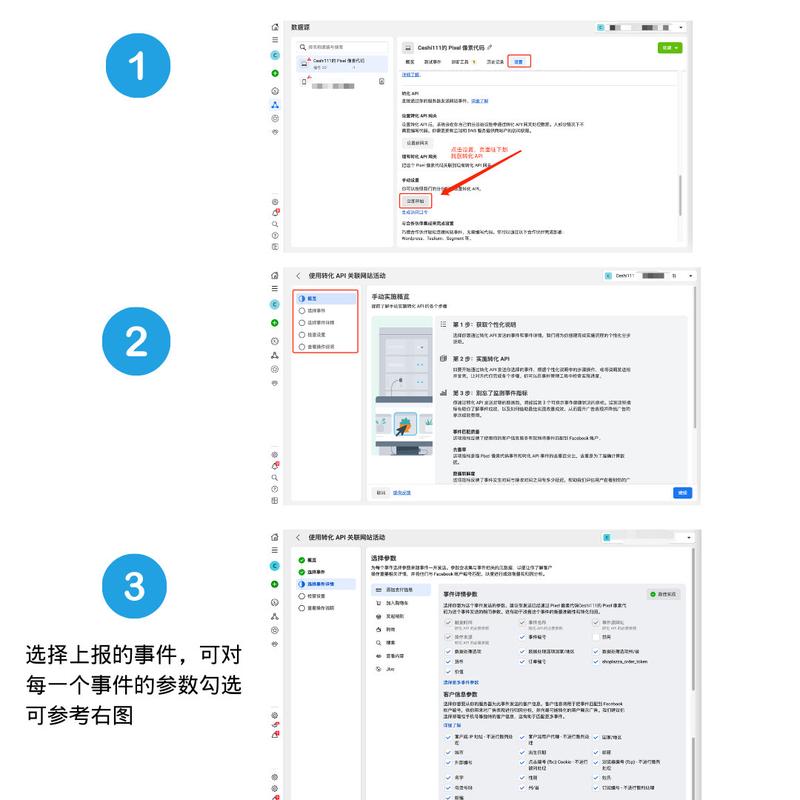
- 进入Facebook的Business Suite:business.facebook.com ,点击左边【所有工具】中的【事件管理工具】

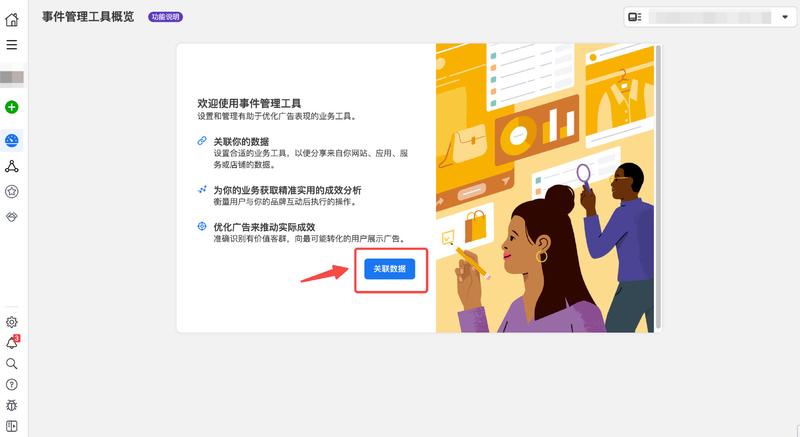
- 跳转页面后,点击关联数据。

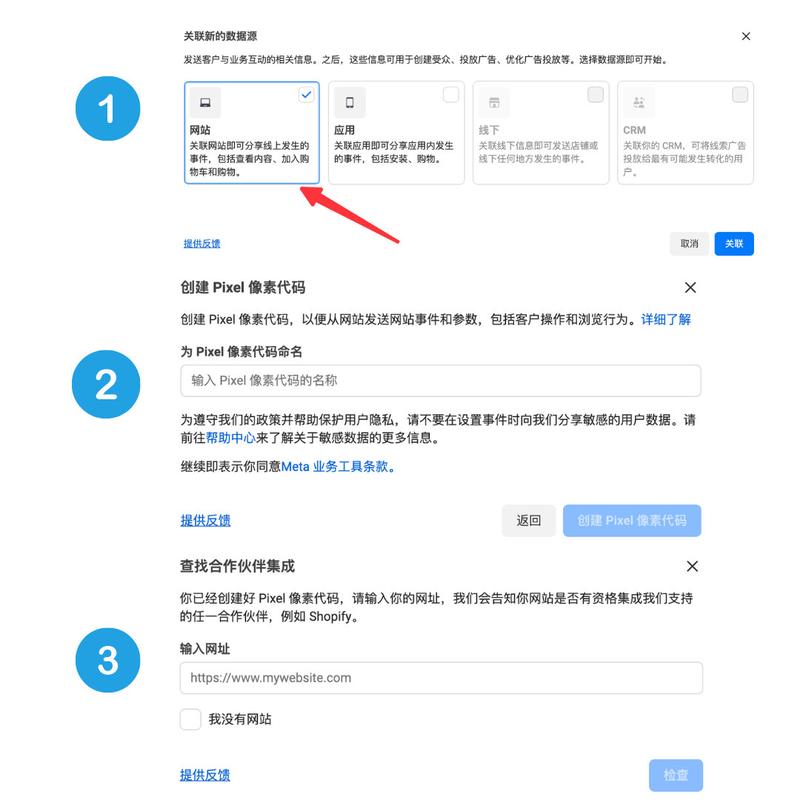
- 跨境电商独立站卖家选择关联网站,填写你的Pixel名字和要投放的独立站网址,点击创建,完成设置。

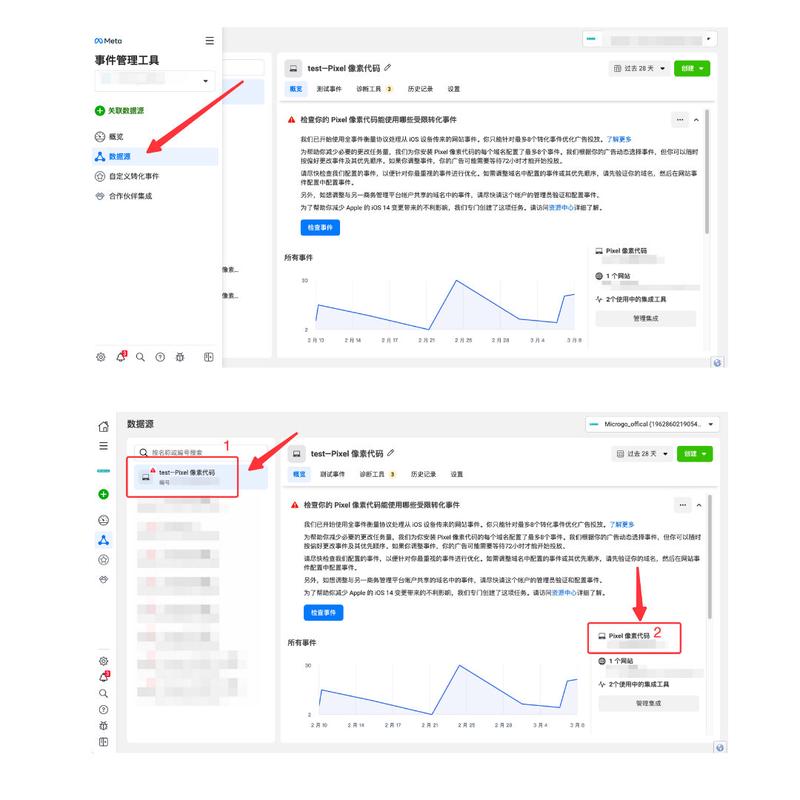
- 创建好之后,点击左侧侧边栏,点击数据源,点击你刚刚创建的像素,先复制右边显示的 Pixel ID。

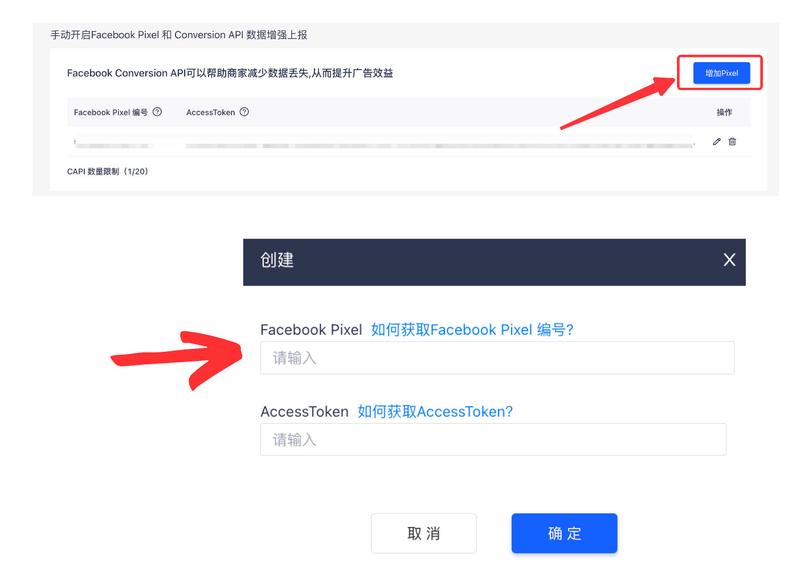
- 进入独立站设置页面,SaaS建站系统会直接提供Facebook Pixel插件,例如店匠Shoplazza与Facebook已经打通广告数据,针对iOS14也开发了加强版的Pixel,点击添加Pixel,粘贴Facebook Pixel。

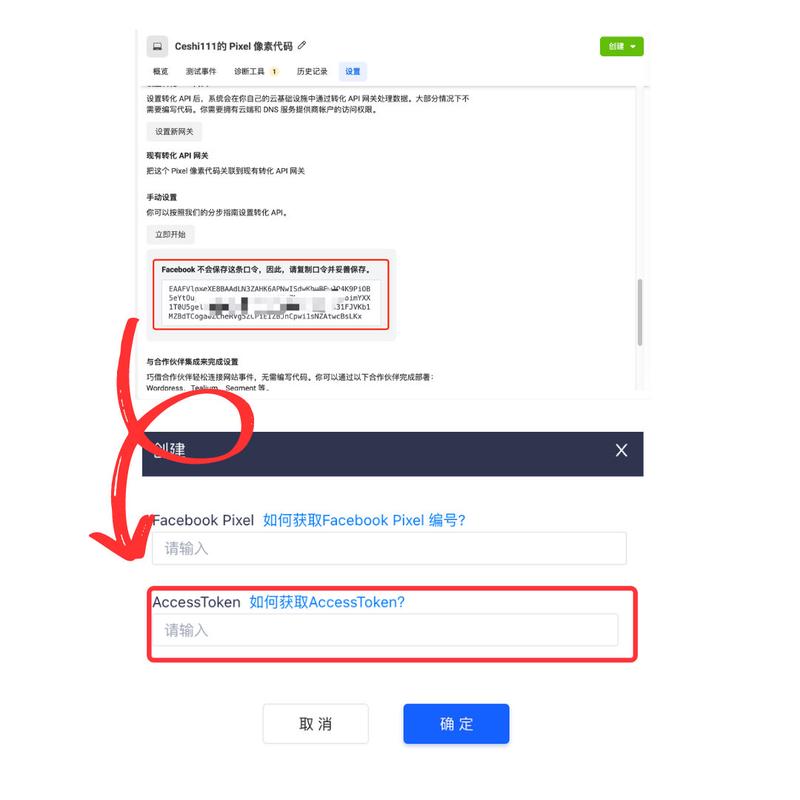
- 按照下面的流程回到【事件管理工具】获取Access Token并复制。

- 完成转化API手动设置后,点击【完成】按钮返回至「转换API」板块。点击【生成访问口令】即可获取AccessToken。回到SaaS建站系统后台,输入Access token,绑定就成功了。
 4.如何检测Facebook Pixel是否成功安装
4.如何检测Facebook Pixel是否成功安装
方法一:免费安装扩展程序
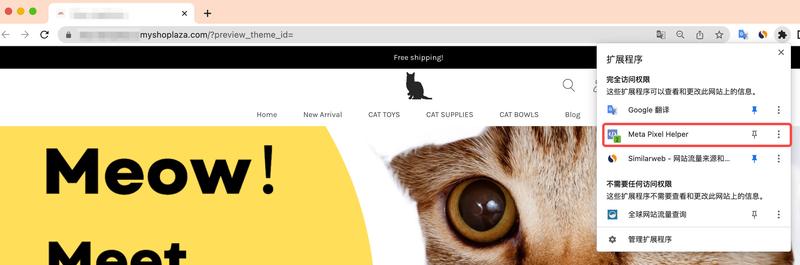
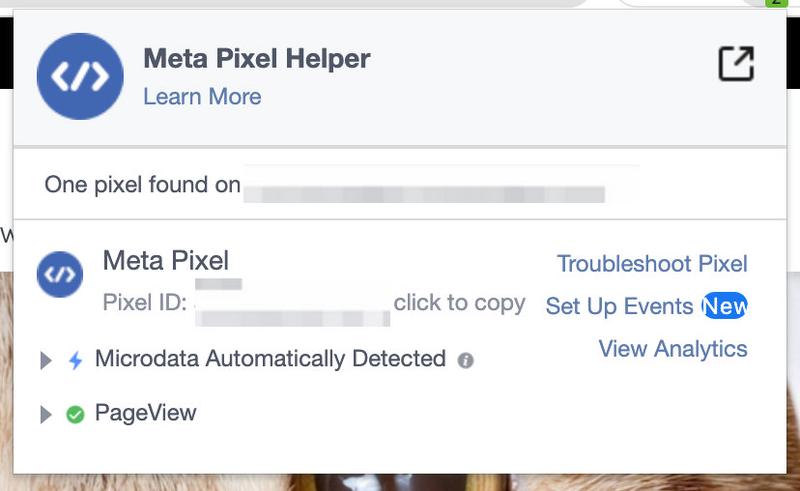
使用谷歌浏览器搜索并安装「Meta Pixel Helper」,Pixel安装完成之后,再点击一下扩展程序就可以检查是否安装成功。
进入独立站,Facebook Pixel Helper地址栏的图标旁边的绿色数字代表当前页面上目前所发送的像素的数目,再点开这个工具后你可以看见你的网站有没有发送相应的Pixel ID和对应的事件。

比如你可以尝试点一下加购、发起支付,看看有没有对应的事件产生,绿色的标记代表正常,红色代表没有发送成功。

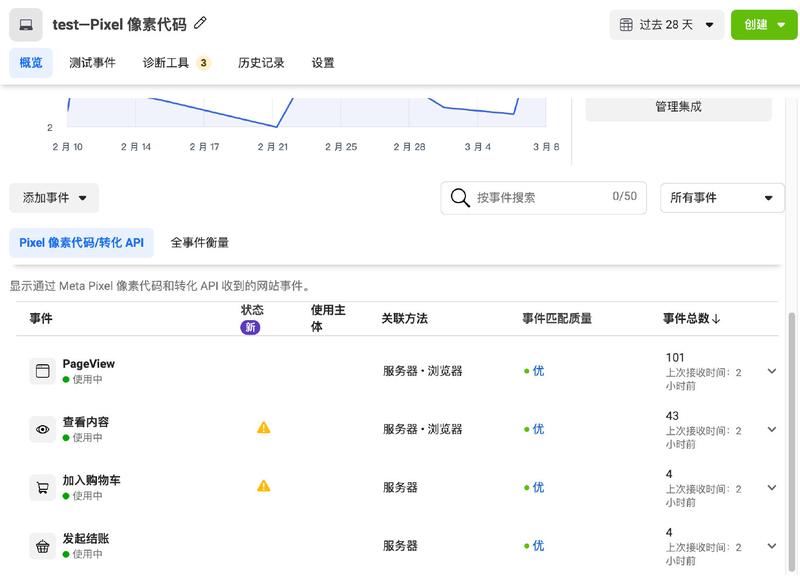
方法二:事件管理工具
直接进入Facebook的「事件管理工具页面」,找到对应Pixel,看看是否接收到信号和具体的动态。

搭建高效转化、精准引流的独立站,现在就试用店匠Shoplazza,Meta、Google、TikTok的官方合作伙伴,一键打通广告数据,让流量转化更高效精准,立即免费试用!