TON 区块链基于TON币(以前称为 TonCoin)。这种加密货币用于支付执行交易的费用(gas),就像以太坊区块链上的 ETH 一样。如果您参与了 TON 生态系统,您很可能已经持有一些 TON 并且可能已经有一个钱包。
在本分步教程中,我们将使用其中一个钱包应用创建一个新的 TON 钱包,然后尝试以编程方式访问它。例如,如果您计划通过代码部署智能合约或编写接收和发送 TON 的机器人,这将非常有用。我们还将了解钱包在 TON 上的工作原理并熟悉如何使用它们。
主网或测试网主网或测试网
我们可以使用两种 TON 区块链变体 -主网和测试网。主网是真正的 TON 区块链,我们必须支付真正的 TON 币才能进行交易,而质押验证者将执行我们的交易并保证极高的安全性 - 我们的钱包将能够做一些危险的事情,比如持有大量资金而不必过于担心。
Testnet 是一个测试场所,其中的 TON 币不是真实的,而且是免费提供的。当然,testnet 不会提供任何真正的安全性,所以我们只会用它来练习,看看我们的代码是否按预期运行。
测试网通常对新开发者很有吸引力,因为它是免费的,但经验表明,主网实际上更具成本效益。由于测试网是一个模拟环境,它需要特殊的钱包,并不总是像真实的一样运行,而且更容易出现不稳定和随机错误。
由于 TON 交易非常便宜,每笔交易约 1 美分,因此只需投资 5 美元就足以进行数百笔交易。如果您决定在主网上工作,您将获得更加流畅的体验。您节省的时间绝对比您花费的 5 美元更有价值。
步骤 1:使用应用程序创建新钱包
创建 TON 钱包的最简单方法是访问Get a wallet并从列表中选择一个钱包应用程序。此页面解释了托管钱包和非托管钱包之间的区别。使用非托管钱包,您拥有钱包并自己持有其私钥。使用托管钱包,您信任其他人为您完成此操作。
区块链的意义在于控制自己的资金,所以我们自然会选择非托管选项。它们都非常相似,我们选择Tonkeeper。继续在手机上安装 Tonkeeper 应用程序并运行它。
Tonkeeper 默认在 TON 主网上工作。如果您决定在测试网上工作,则需要手动将应用程序切换到开发模式。打开“设置”选项卡,快速点击底部的 Tonkeeper 徽标 5 次。应该会显示“开发菜单”。单击“切换到测试网”并进行切换。您稍后可以使用此菜单返回主网。
如果您尚未将钱包连接到应用程序,请点击“设置钱包”按钮。我们将创建一个新钱包。几秒钟后,您的钱包就创建好了,Tonkeeper 会显示您的恢复短语 - 24 个秘密单词,可用于访问您的钱包资金。
第 2 步:备份 24 个单词的恢复短语
恢复短语是访问钱包的关键。丢失此短语,您将无法访问您的资金。将此短语告诉某人,他们就能拿走您的资金。请保密并备份到安全的地方。
为什么是 24 个单词?OG 加密钱包(如早期的比特币)不使用单词短语,而是使用一堆随机字母来指定密钥。由于拼写错误,这种方法效果不佳。人们会犯一个字母的错误,从而无法访问他们的资金。单词背后的想法是消除这些错误,使密钥更容易写下来。这些短语也被称为“助记符”,因为它们充当助记符,使人类更容易记住它们。
步骤 3:在浏览器中按地址查看钱包
如果您点击 Tonkeeper 应用程序左上角,您将复制您的钱包地址。或者,您可以点击“接收”按钮,然后屏幕上会显示您的钱包地址。
它看起来应该是这样的:
kQCJRglfvsQzAIF0UAhkYH6zkdGPFxVNYMH1nPTN_UpDqEFK
这个钱包地址不是秘密。你可以与任何人分享它,而他们无法触及你的资金。如果你想让任何人向你发送一些 TON,你需要向他们提供这个地址。不过你应该注意一些隐私问题。TON 和大多数区块链中的钱包地址都是伪匿名的,这意味着它们不会在现实世界中泄露你的身份。如果你告诉某人你的地址,而他们在现实世界中认识你,他们现在就可以建立联系。
浏览器是一种工具,可让您查询链中的数据并调查 TON 地址。有许多浏览器可供选择。我们将使用 Tonscan。请注意,主网和测试网有不同的浏览器,因为它们是不同的区块链。
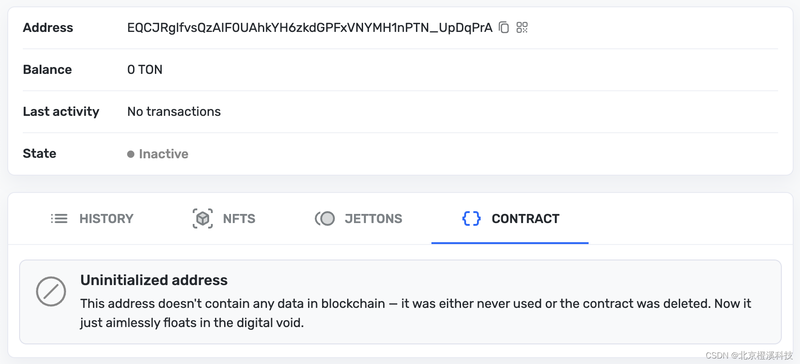
Tonscan 的测试网版本可在https://testnet.tonscan.org上获取- 打开它并输入您的钱包地址。

TON 中的钱包也是智能合约!此消息意味着此智能合约尚未部署,因此未初始化。部署智能合约意味着将其代码上传到区块链。
另一件有趣的事情是,Tonscan 中显示的地址可能与您在搜索栏中输入的地址不同!有多种方法可以对同一个 TON 地址进行编码。您可以使用TON Address查看一些其他表示,并验证它们是否都共享相同的 HEX 公钥。
步骤 4:资助并部署钱包合约
正如您在浏览器中看到的,我们钱包的 TON 余额目前为零。我们需要请别人将一些 TON 币转移到我们的地址来为我们的钱包提供资金。但等等……这不是很危险吗?我们如何在部署智能合约之前将一些币转移到智能合约中?
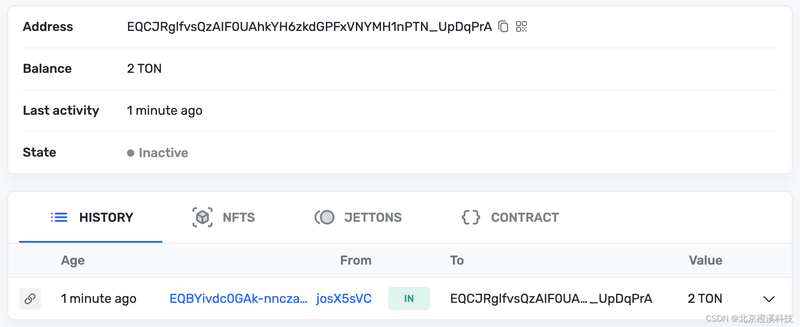
事实证明,这在 TON 上不是问题。TON 区块链按地址维护一个帐户列表,并存储每个地址的 TON 币余额。由于我们的钱包智能合约有一个地址,因此即使在部署之前它也可以有余额。让我们将 2 个 TON 发送到我们的钱包地址。
使用测试网时,可以免费获得 TON 币。使用 Telegram messenger,打开水龙头https://t.me/testgiver_ton_bot,并通过提供您的钱包地址向机器人请求一些币。

那么你的钱包智能合约何时部署?这通常会在你执行第一笔交易时发生 - 通常是一笔外发转账。此交易将花费 gas,因此你的余额不能为零。当我们发出第一笔转账时,Tonkeeper 将自动部署我们的智能合约。
让我们通过 Tonkeeper 将 0.01 TON 发送到某个地方。
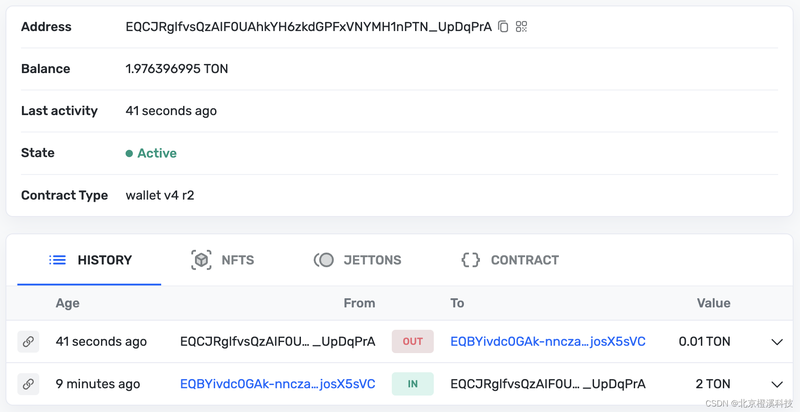
批准交易后刷新浏览器。我们可以看到 Tonkeeper 确实部署了我们的合约!“状态”现在为“活动”。合约不再处于未初始化状态,而是显示“钱包 v4 r2”。如果 Tonkeeper 在编写本教程后进行了更新,您的合约可能会显示不同的版本。

我们还可以看到,我们还支付了一些部署和转移费用。发送 0.01 TON 后,我们还剩下 1.9764 TON,这意味着我们总共支付了 0.0136 TON 的费用,还不错。
步骤 5:钱包合约有版本
浏览器显示“合约类型”为“钱包 v4 r2”(如果您的 Tonkeeper 已更新,则可能是其他版本)。这指的是我们的智能合约代码的版本。如果我们的钱包智能合约以“v4”作为其代码部署,则意味着某处必须存在“v1”、“v2”和“v3”。
这确实是正确的。随着时间的推移,TON 核心团队发布了多个版本的钱包合约 —— 这是v4 源代码。

同一个秘密助记词是否可以部署多个不同版本的钱包?当然可以!这意味着同一个用户可能有多个不同的钱包,每个钱包都有自己独特的地址。这可能会造成混淆。下次您尝试使用秘密助记词访问钱包时,如果看到与预期不同的地址且余额为零,请不要惊慌。没有人偷走您的钱,您可能只是查看了错误的钱包版本。
步骤 6:设置本地机器进行编码
我们将使用代码以编程方式访问我们的钱包。在开始编写代码之前,我们需要在计算机上安装某些开发工具。
node -v
对于 IDE 的选择,你需要任何具有良好 TypeScript 支持的 IDE。我推荐Visual Studio Code - 它是免费的开源软件。
让我们为我们的项目创建一个新目录并支持 TypeScript。在项目目录中打开终端并运行以下命令:
npm install ts-node
接下来,我们将安装一个名为ton的 JavaScript 包,该包允许我们进行 TON API 调用并操作 TON 对象。通过在项目目录中打开终端并运行来安装该包:
npm install @ton/ton @ton/crypto @ton/core
步骤 7:以编程方式获取钱包地址
我们要做的第一件事是在代码中计算钱包的地址,并查看它是否与我们在浏览器中看到的地址相匹配。此操作完全是离线的,因为钱包地址是从钱包的版本和用于创建钱包的私钥派生出来的。
unfold sugar water ...
step7.ts
import { mnemonicToWalletKey } from "@ton/crypto";
import { WalletContractV4 } from "@ton/ton";
async function main() {
// open wallet v4 (notice the correct wallet version here)
const mnemonic = "unfold sugar water ..."; // your 24 secret words (replace ... with the rest of the words)
const key = await mnemonicToWalletKey(mnemonic.split(" "));
const wallet = WalletContractV4.create({ publicKey: key.publicKey, workchain: 0 });
// print wallet address
console.log(wallet.address.toString({ testOnly: true }));
// print wallet workchain
console.log("workchain:", wallet.address.workChain);
}
main();
要查看钱包地址,请使用终端运行它:
npx ts-node step7.ts
请注意,我们不仅打印地址,还打印工作链编号。TON 支持多个并行区块链实例(称为工作链)。目前,只有两个工作链,工作链 0 用于我们所有的常规合约,工作链 -1(主链)由验证者使用。除非您要做一些特殊的事情,否则您将始终使用工作链 0。
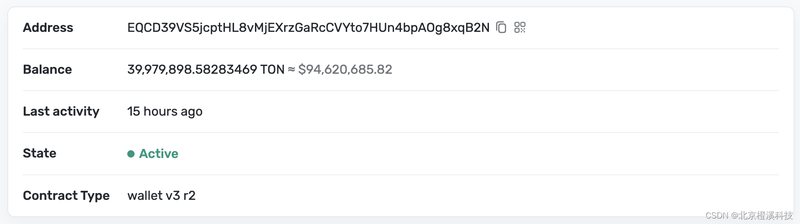
WalletContractV4WalletContractV3R2
步骤 8:从链中读取钱包状态
seqno
要从实时网络查询信息,需要 RPC 服务提供商 - 类似于以太坊上的Infura。这些提供商运行 TON 区块链节点并允许我们通过 HTTP 与它们通信。TON Access是一项很棒的服务,它将免费为我们提供不受限制的 API 访问。它也是去中心化的,这是访问网络的首选方式。
通过在项目目录中打开终端并运行来安装它:
npm install @orbs-network/ton-access
step8.ts
import { getHttpEndpoint } from "@orbs-network/ton-access";
import { mnemonicToWalletKey } from "@ton/crypto";
import { WalletContractV4, TonClient, fromNano } from "@ton/ton";
async function main() {
// open wallet v4 (notice the correct wallet version here)
const mnemonic = "unfold sugar water ..."; // your 24 secret words (replace ... with the rest of the words)
const key = await mnemonicToWalletKey(mnemonic.split(" "));
const wallet = WalletContractV4.create({ publicKey: key.publicKey, workchain: 0 });
// initialize ton rpc client on testnet
const endpoint = await getHttpEndpoint({ network: "testnet" });
const client = new TonClient({ endpoint });
// query balance from chain
const balance = await client.getBalance(wallet.address);
console.log("balance:", fromNano(balance));
// query seqno from chain
const walletContract = client.open(wallet);
const seqno = await walletContract.getSeqno();
console.log("seqno:", seqno);
}
main();
要查看余额和序列号,请使用终端运行:
npx ts-node step8.ts
如果您遇到网络连接问题并收到后端节点不健康或超时等错误,请加入Telegram 支持聊天以获取 TON 访问以获得帮助。
步骤 9:将转账交易发送到链上
上一个操作是只读的,即使您没有钱包的私钥,通常也应该可以执行。现在,我们要从钱包中转移一些 TON。由于这是一个特权写入操作,因此需要私钥。

奖励:我们将向特殊地址发送 0.05 TON,以从“TON Masters”系列(测试网链接)中铸造秘密 NFT。您的奖励如下:
step9.ts
import { getHttpEndpoint } from "@orbs-network/ton-access";
import { mnemonicToWalletKey } from "@ton/crypto";
import { TonClient, WalletContractV4, internal } from "@ton/ton";
async function main() {
// open wallet v4 (notice the correct wallet version here)
const mnemonic = "unfold sugar water ..."; // your 24 secret words (replace ... with the rest of the words)
const key = await mnemonicToWalletKey(mnemonic.split(" "));
const wallet = WalletContractV4.create({ publicKey: key.publicKey, workchain: 0 });
// initialize ton rpc client on testnet
const endpoint = await getHttpEndpoint({ network: "testnet" });
const client = new TonClient({ endpoint });
// make sure wallet is deployed
if (!await client.isContractDeployed(wallet.address)) {
return console.log("wallet is not deployed");
}
// send 0.05 TON to EQA4V9tF4lY2S_J-sEQR7aUj9IwW-Ou2vJQlCn--2DLOLR5e
const walletContract = client.open(wallet);
const seqno = await walletContract.getSeqno();
await walletContract.sendTransfer({
secretKey: key.secretKey,
seqno: seqno,
messages: [
internal({
to: "EQA4V9tF4lY2S_J-sEQR7aUj9IwW-Ou2vJQlCn--2DLOLR5e",
value: "0.05", // 0.05 TON
body: "Hello", // optional comment
bounce: false,
})
]
});
// wait until confirmed
let currentSeqno = seqno;
while (currentSeqno == seqno) {
console.log("waiting for transaction to confirm...");
await sleep(1500);
currentSeqno = await walletContract.getSeqno();
}
console.log("transaction confirmed!");
}
main();
function sleep(ms: number) {
return new Promise(resolve => setTimeout(resolve, ms));
}
通过在终端中运行来执行脚本:
npx ts-node step9.ts
一旦钱包签署并发送交易,我们必须等待 TON 区块链验证器将此交易插入新区块。由于 TON 上的区块时间约为 5 秒,因此通常需要 5-10 秒才能确认交易。尝试在 Tonscan 浏览器中查找此传出交易。运行代码后,您很快就会在钱包中看到铸造的 NFT。
如果您在此步骤中遇到错误,请仔细检查您使用的钱包合约是否已部署并已注资。例如,如果您使用的钱包版本错误,您最终将使用未部署的钱包合约,交易将失败。
结论
为了您的方便,本教程中的所有代码均可在此处以可执行形式获得。
如果您发现本教程中有错误,请提交 PR并帮助我们修复。本教程平台完全开源,可在GitHub - ton-community/tutorials: Step by step onboarding tutorials for TON blockchain上获取。
祝你编码愉快!