合理的移动导航设计能够尽可能地减少摩擦,引导用户去他们要去的地方。
这篇文章汇总了移动端导航设计最常见的样式、要注意的设计准则以及优秀的案例分析,一起来系统性地掌握这些知识~
01
什么是移动端导航?
简单来说,导航是用户从A点到B点的方式,是他们发现设计点并与产品交互的过程。
可能很多用户认为导航的目标是“在尽可能短的时间内让用户从A到B”,但时间短只属于操作结果,这个结果需要依靠合理且简单的设计才能实现。

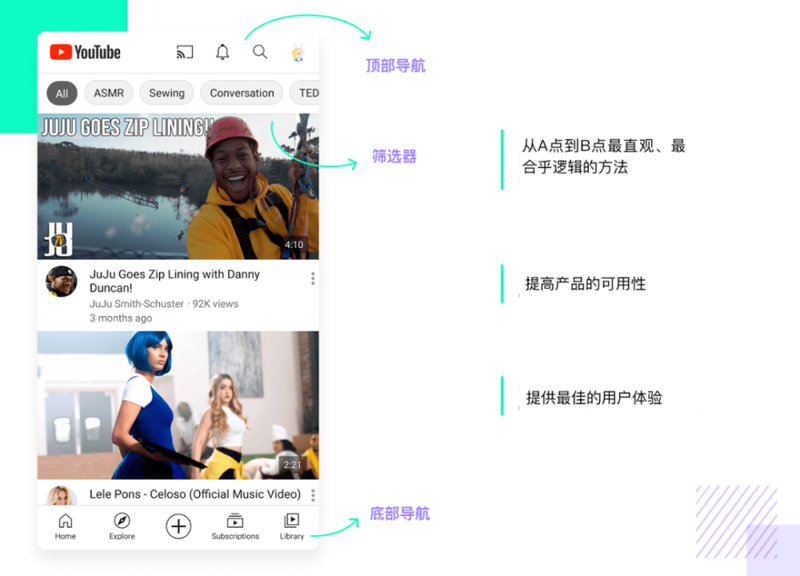
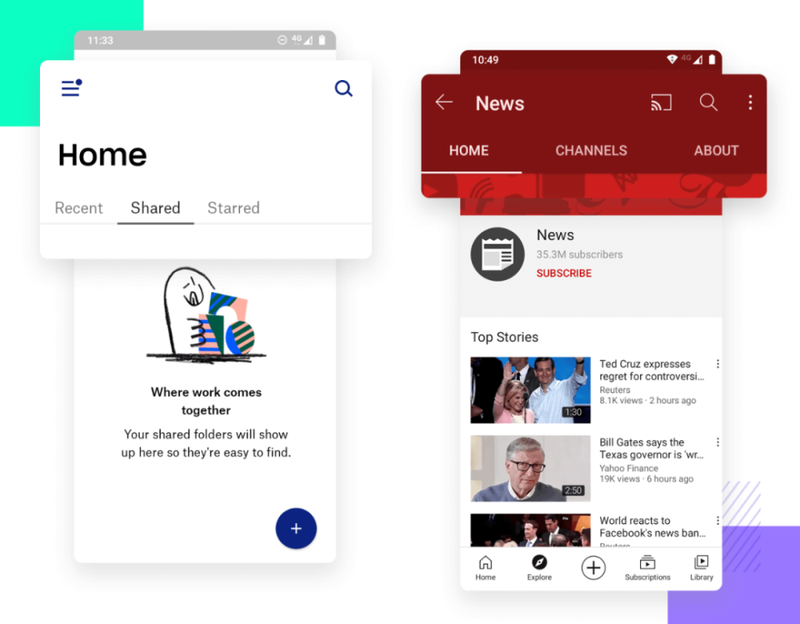
一个页面中可以存在多种导航。例如在油管首页,有顶部导航栏、筛选器导航和底部导航,这些导航相互搭配为产品助力。
02
移动端导航常见的设计样式
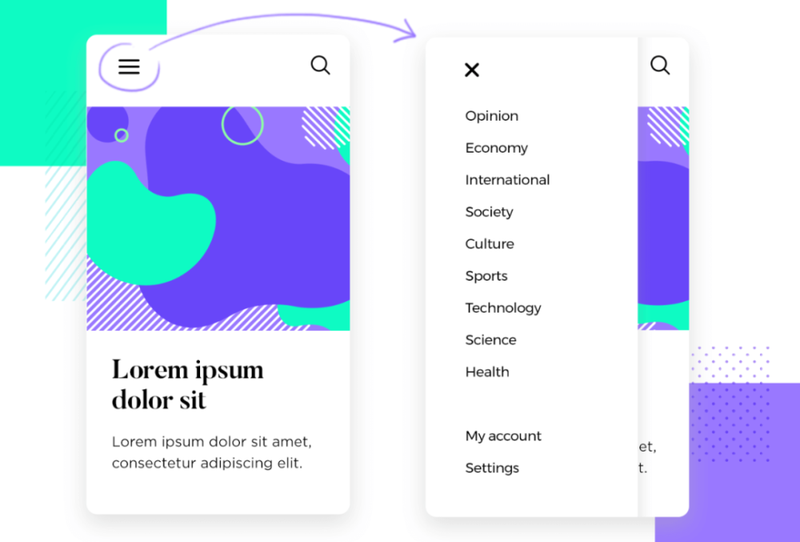
1. 汉堡菜单
围绕汉堡菜单有很多争论,但存在即合理,在合适的场景下汉堡菜单也能发挥大的作用。
来看一下汉堡菜单具备的优势:
视觉空间:节省屏幕空间,包含有价值的信息
心智模型:大多数用户熟悉这种设计样式并知道如何操作
使用经验:调节学习曲线,改善使用体验

使用用户熟悉的设计可以事半功倍。例如美团和饿了么两个产品有着完全不同的主题色,但外卖点餐流程却是一样的,仍然是用户熟悉的操作,并没有因为产品的不同而改变点餐流程。
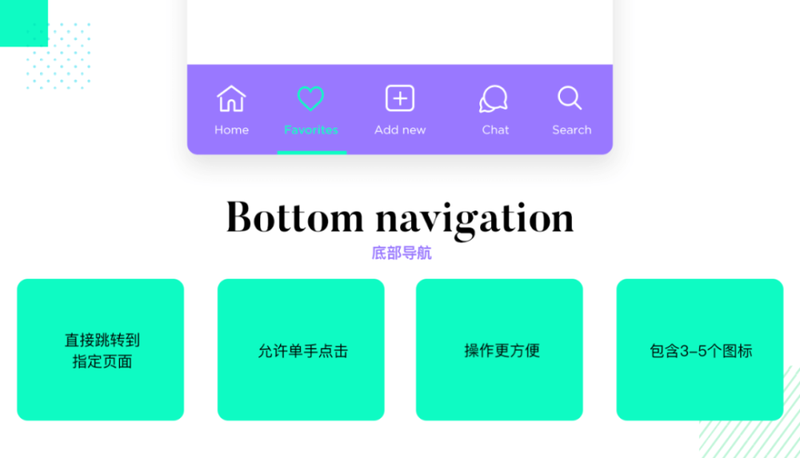
2. 底部导航
底部导航栏通常包含产品中最主要的导航链接,用户只需要简单的点击就能直观地在不同页面间切换。

几乎每款产品都缺少不了底部导航栏,它方便用户单手操作,不需要太费力就能快速访问产品页面,提高可用性。
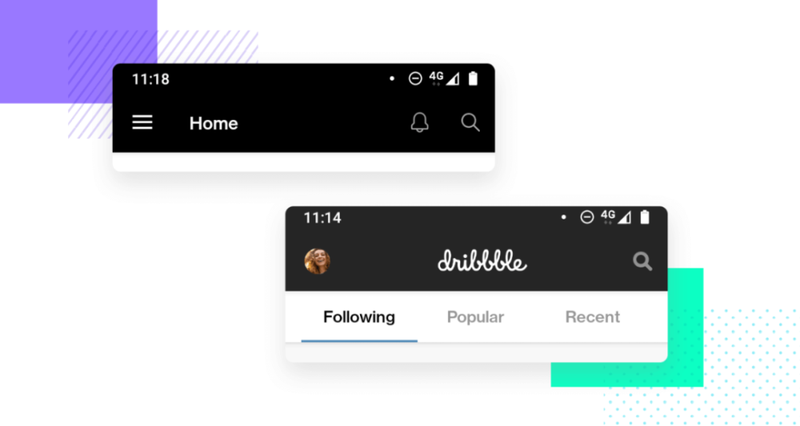
3. 顶部导航
关于顶部导航,可以看之前分享的文章——研究了100多个App后,发现了顶部栏UI设计的模式和规则!里面详细介绍了顶部导航的设计方法。

顶部导航通常包含页面中最重要的信息,与其他辅助导航结合使用。
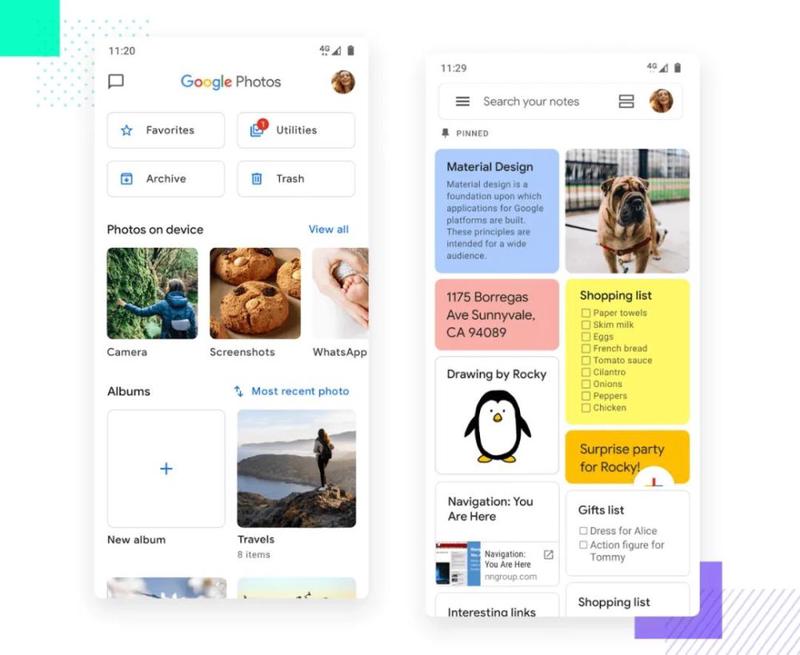
4. 卡片式导航
卡片式是一种出色的设计样式,支持改变各种形状和大小,并且能展示文本、链接或照片等各种元素。
随着网络上的内容越来越碎片化和个性化,卡片是在页面中聚合单个信息的好方式。

为了改进体验,卡片可以个性化显示不同的内容。另外卡片很容易适应不同的屏幕尺寸,配合响应性设计。
5. 标签
标签往往是在一个大主题下同时支持多个选项,每个选项都转到不同的界面。

标签通常用于在同一页面中的几个视图之间切换,展示内容上的差异性。而顶部导航栏有主页、搜索、收藏夹等多个图标,代表不同的功能。
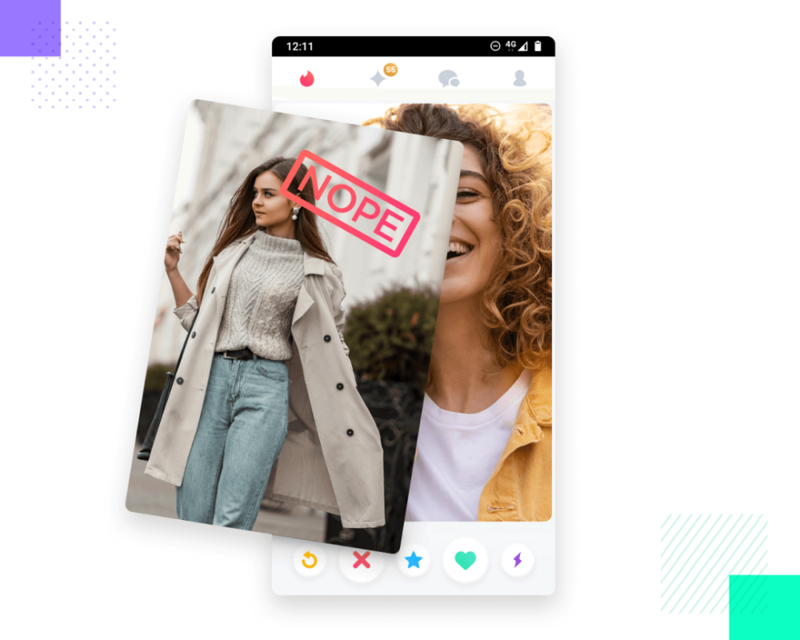
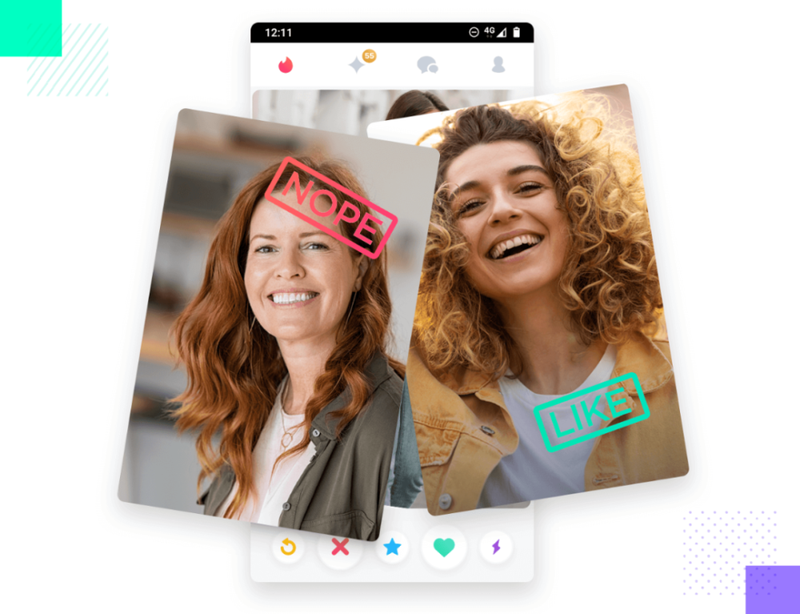
6. 基于手势的导航
基于手势的导航可以让用户在所需方向上快速滑动,来完成特定的操作。
这种样式的优点在于,即使最没有经验的用户也很容易掌握,因为手势通常是直观的,只需要轻微使用就可以正确。

国外大火的约会产品Tinder以及国内的探探,都使用了基于手势的导航样式,为用户带来滑动的乐趣。

基于手势的导航并不是Tinder发明的,但这款产品无疑将这种流行带给了大众。经典的向左或向右滑动模式保持了事物的动态性、简单性和娱乐性。
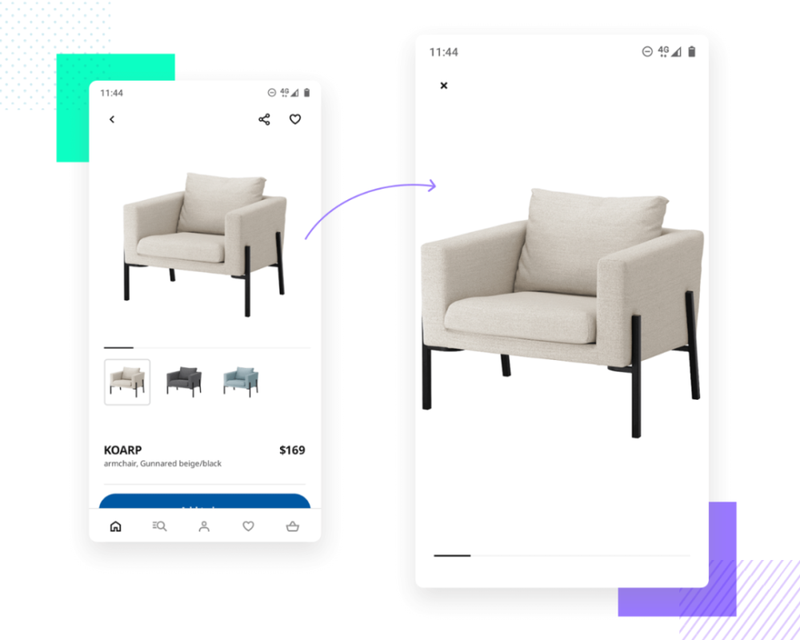
7. 全屏导航
全屏导航是指将大部分屏幕用于导航操作,能够很好地将用户的注意力聚焦到具体的产品细节上。这是一种以连贯的方式提供大量导航的方法,可以立即帮助用户了解产品的功能。

8. 3D touch
最初是由苹果公司提供给用户的,这是一种创建导航快捷方式的方法,可以显示选定的APP的一些关键操作。

苹果为手机创造了一种全新的快捷方式,同时提供了强大的可用性。

3D touch另一个用途是内容预览,在处理内容选项时例如收件箱或文章列表时,这是给用户提供预览的好方法。
03
移动端导航设计准则
1. 导航需要直观明显
对所有类型的导航来说都是如此。在移动端中由于屏幕空间的缩小和交互成本的增加,导航体验的好坏会对产品产生很大的影响。

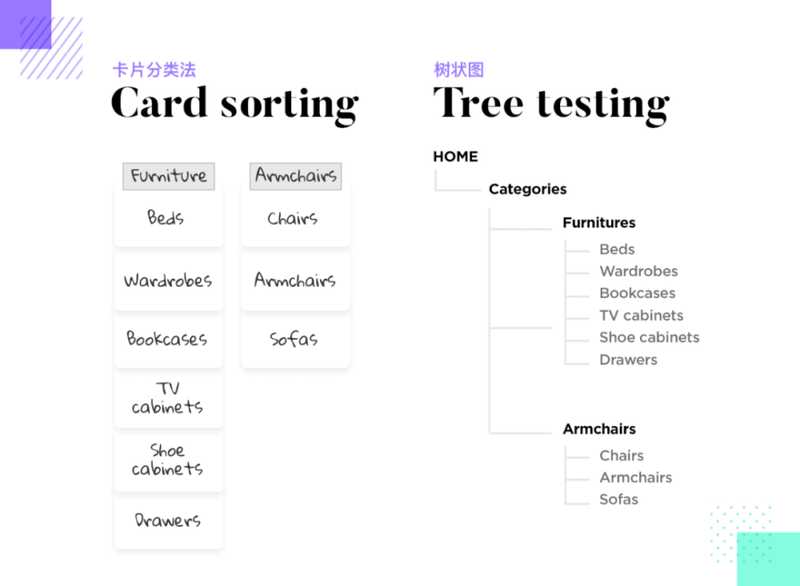
从可用性角度来看,直观的导航对目标用户来说至关重要。这意味着需要进行严格的测试和大量的研究,可以使用卡片分类或树状图等方法来验证导航的可用性。
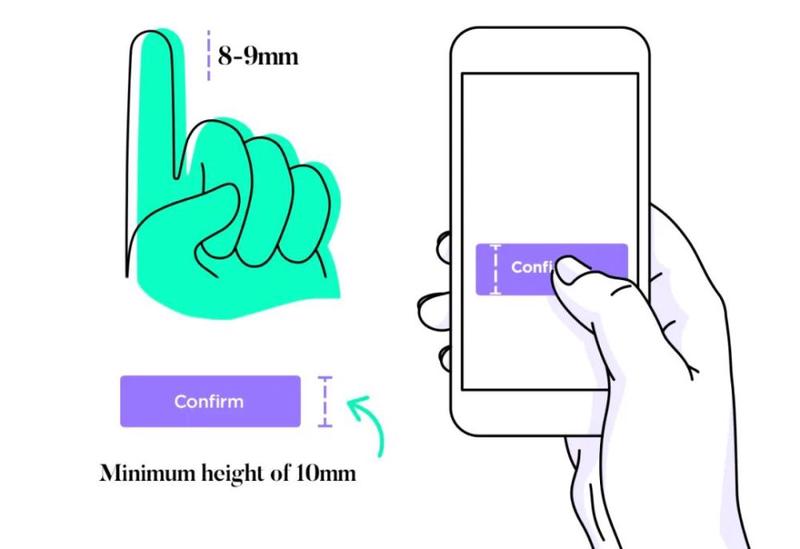
2. 考虑手指的位置
这点对于移动应用来说至关重要,没有用户想反复点击图标却没有反应。

链接和按钮的尺寸需要足够大,以便大多数用户在第一次点击时就能成功点击。页面中按钮的尺寸最小通常保持在10mm。
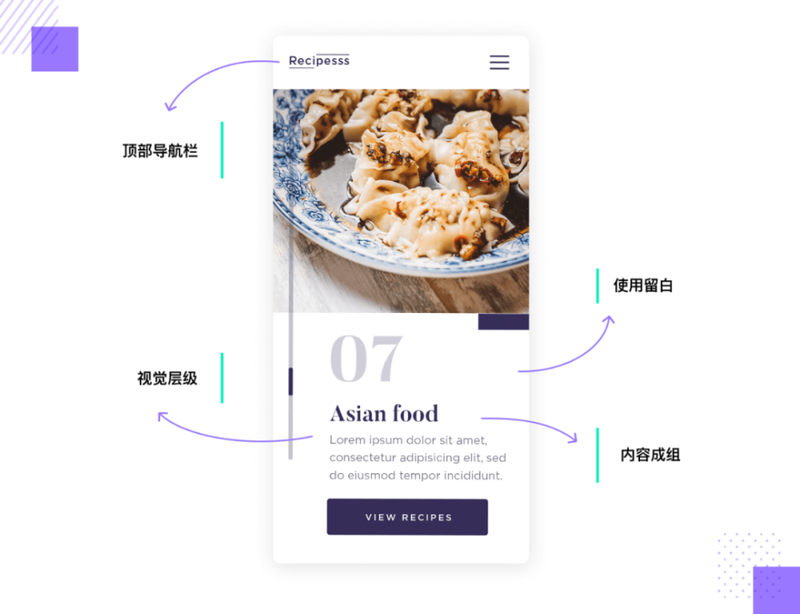
3. 建立视觉层级避免混乱
小屏幕意味着更容易陷入混乱。即使页面中有少量的元素,如果元素没有平衡,用户仍然会有混乱的感觉。

极简主义是UI设计的一种特定风格,通过必备的顶部导航栏、留白以及由大小、版式、颜色划分的视觉层级来规划页面内容。
04
移动端导航示例分析
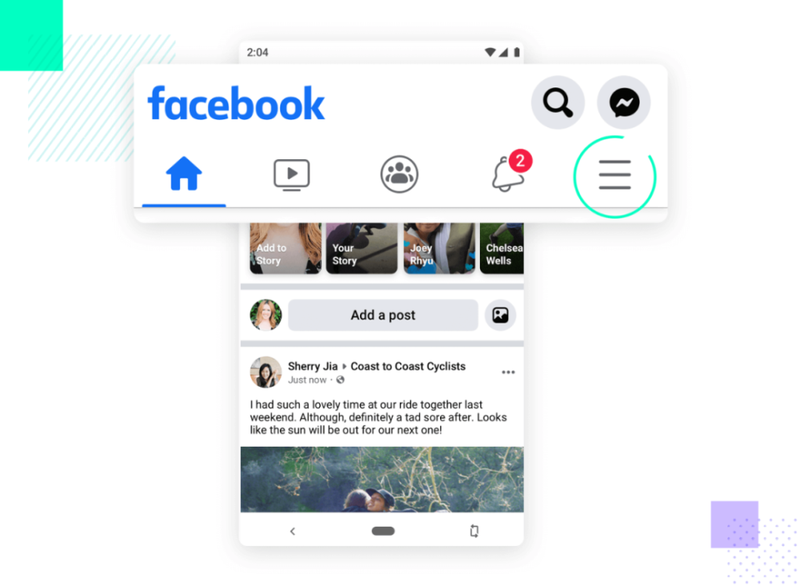
1. Facebook
Facebook的导航构成比较复杂,融合了多种不同样式的导航。

Facebook主页包括汉堡菜单、顶部导航栏和底部导航栏。通过这种方式,这家社交媒体巨头明确的将主要内容与次要内容分隔开。
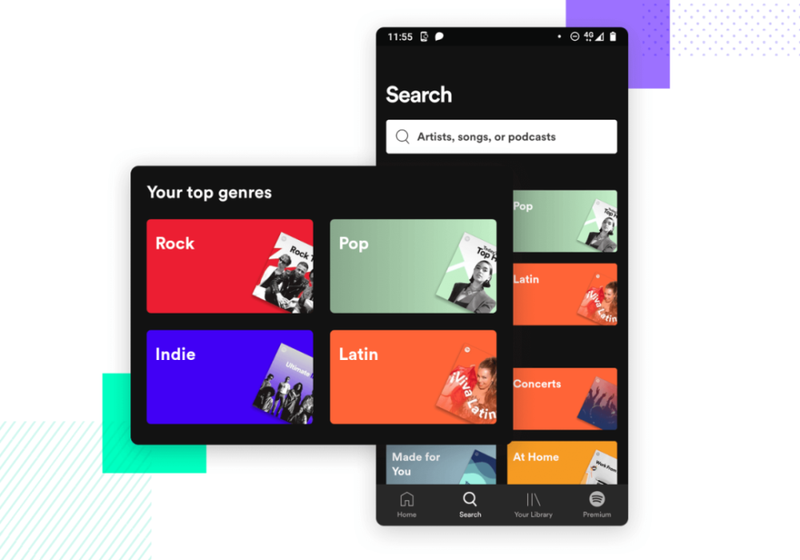
2. Spotify
Spotif作为音乐流媒体业务的巨头,即使对于新用户来说,页面的设计也容易理解和探索。

以高度视觉化的形式突出每张卡片背后的关键内容,另外底部导航也可以完成繁重的任务指引。
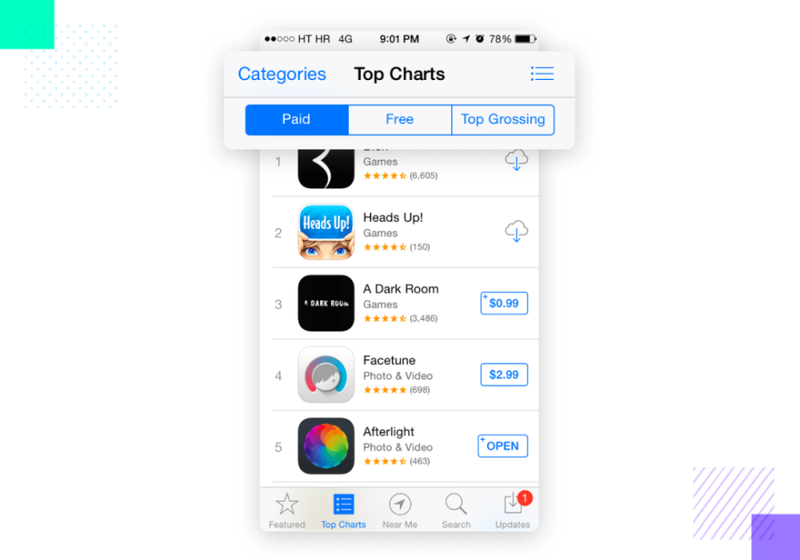
3. App Store
App Store是使用标签进行导航的好例证,每个标签代表了同一内容的不同方面。

在排行榜中,用户可以浏览付费、免费和热门的标签页,从而快速建立一致性和对其他页面的感知。
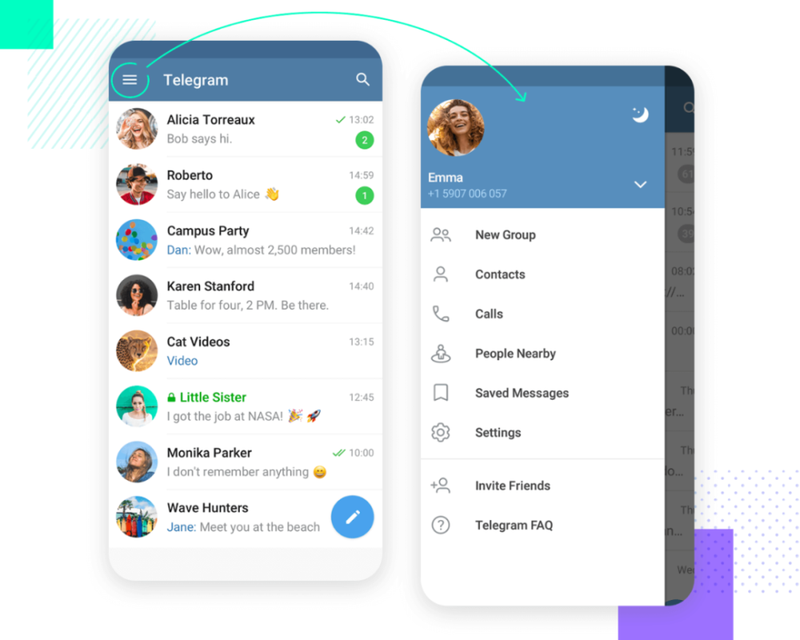
4. Telegram
Telegram可以供任何人使用,汉堡菜单提供了用户可能需要的所有关键导航选项。

每个用户都能立即找出汉堡菜单,非常容易使用和理解,而且几乎不占用界面中的宝贵空间。
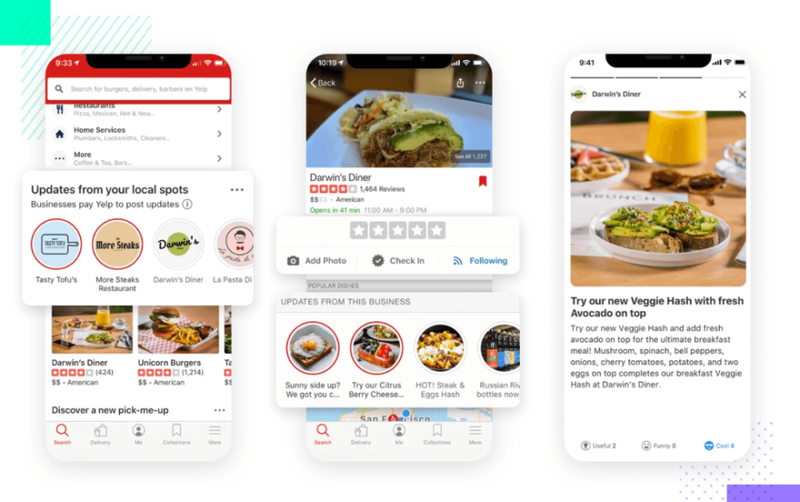
5. Yelp
yelp在创建全屏导航体验时采用了一种稍微不同的方法。

Yelp将屏幕划分为两个不同的区域,实际上并没有将整个屏幕专门用于导航选项,而是将顶部用于导航选项,并在底部留下更多的负空间。
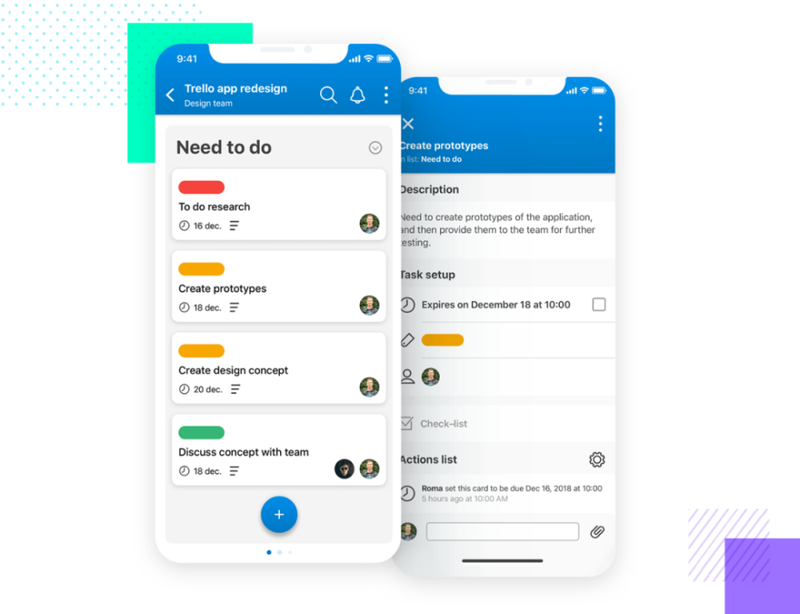
6. Trello
页面中的卡片是拉长的矩形,整齐有序地填满屏幕空间而不会让用户不知所措。

卡片系统很好地代表了Trello简化复杂工作流程的能力,为用户带来整洁和方便。
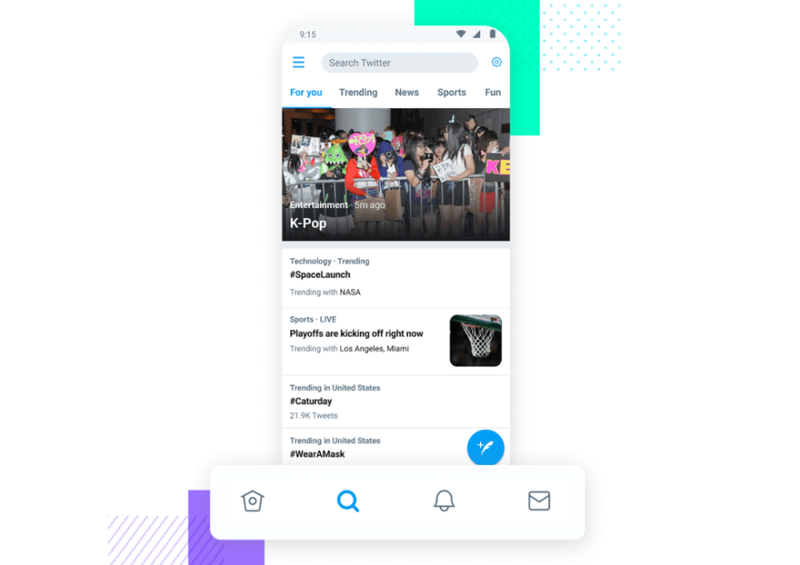
7. Twitter
同样使用了多种导航混合的设计样式。

Twitter将导航重点放在底部栏上,涵盖了整个平台中四个主要的方面。
最后
没有高速公路,我们很难便利地在城市间穿梭。同理,如果没有导航,一款APP的使用也会遇到很多麻烦。导航就像高速,不断在为用户提供必要的指引!
慢慢来比较快,如觉得有帮助,请点个在看,谢谢!
内容参考:justinmind.com/blog/mobile-navigation